A case study of
Furry Friends Rescue (non-profit)
Overview
The study was made because it was noticed that the main objective of the website which was to adopt or foster an animal, was a too many and confusing number of steps. With the analysis, was possible to improve the UI of the website (desktop and mobile) and also achieve the main goal which was an easy adoption/fostering process and donation for the cause.
The steps were:
{1} First, it was gathered information from potential users via survey and interviews, and conducted a stakeholder interview.
{2} Next, it was analyzed the current website, alongside the results of the interviews and surveys.
{3} The information was combined from these analyses to create wireframes and prototypes for a final, redesigned website.
Problem Statement
Re-organizing the webpage layout for potential pet-owners will improve adoption rates at Furry Friends Rescue. Also, optimizing the steps for adoption and the adoption form for aspiring pet owners will reduce the number of customer service calls and improve adoption rates at Furry Friends Rescue.
Audience
This project is intended to present to stakeholders of this non-profit organization.
It was intend to present the research findings and final design prototypes to show them how it was arrived at the final design, and how it will benefit their organization and community.
Project Proposal
Scope and Constraints
The work began by selecting and mapping a non-profit website, interviewing users and stakeholders, and analyzing those results. It will conclude by creating final, high-fidelity prototypes based on the information it was gained.
Time
No response from our stakeholder
Limitations/ Challenges
Timeline
Our team completed this redesign over a three-week period, dedicating all of our class time and adding additional time outside of class to finish this project in its entirety.
Methods
It was conducted video interviews and surveys to gather information from users and stakeholders. It was created sitemaps and conducted heuristic interviews to assess the pre-existing website. Finally, it was conducted testing of the prototypes at different stages of the design process to ensure ideal usability.
By following an established methodology, it was possible to ensure that the prototypes and final design would meet the needs of its users rather than stakeholders, and it avoided guesswork, risking error in the final design.
Steps
{1} First, it was gathered information from potential users via survey and interview, and conducted a stakeholder interview.
{2} Next, it was analyzed the current website, alongside the results of our interviews and surveys.
{3} It was combined information from these analyses to create wireframes and prototypes for a final, redesigned website.
With the colected information, was time to create a proto persona to visualize better the target consumer.
Proto Persona
User Research Plan
Research Problem Statement and objectives
The research aims to understand the challenges faced by individuals interested in fostering or adopting a pet from a non-profit organization.
The goal is to identify and analyze any pain points or difficulties that potential pet fosterers and adopters may encounter during the process whether they are related to navigation or the unorganised layout.
The purpose is to provide insights to improve the user experience and facilitate successful pet fosteringand adoption. It also helps the Non-profit to increase the number of adopters and fosterers.
Research Methods
Interview Plan
Have you ever fostered a pet before?
How much money did you spend during the entire process of fostering a pet?
Have there been reasons in the past that hindered you from fostering a pet?
What do you feel is important for non profit foster pet organizations to include on their website?
Hypothesis
“There are many people who are interested in adopting a pet, but become overwhelmed sifting through cluttered websites and completing long application forms. I believe that more prospective pet owners will successively adopt the pet of their dreams if they are provided with a sleek, easy to use adoption interface to enable a faster and more intuitive pet adoption experience.”
User Interviews
Interviews Conducted
Interviewees are those who have adopted, fostered, or purchased pets.
Majority went through an online application process.
Results were organized into an affinity diagram.
Survey
Affinity Diagram
User Persona
User Insight
"I’ve considered adopting - fostering seems too hard! It would be tough to get attached and have to give them back"
"I just want the website to look legitimate and for their mission to be clear. "
Statement: “A busy future dog owner needs a faster and easier way to search for their ideal dog and complete the adoption process, because they have specific criteria they are looking for in a pet, and lose motivation searching through cluttered websites and completing long adoption forms.”
Problem Statement
“Optimizing the steps for adoption and the adoption form for aspiring pet owners will reduce the number of customer service calls and improve adoption rates at Furry Friends Rescue.”
Competitor Analysis
DIRECT COMPETITORS
It was analyzed other local non-profit animal shelters.
The direct competitor do include: donation options, fostering and adoption, pet details, and educational resources. Adoption fees are somewhat inconsistent and it can be difficult to find fostering options.
The FFR re-design will include: the above-listed features, in a easy-to-navigate interface to improve user success rates.
INDIRECT COMPETITORS
It was analyzed non-local non-profit animal shelters
The direct competitor do include: donation options, fostering and adoption, pet details, and educational resources. Adoption fees vary more.
The FFR re-design will include: a sleek, intuitative navagation system coupled with a manageable application system to help makethe adoption process easier for users.
Ideation/Brainstorm
I Like
Pet Location.
Filter pets on side bar, automatically load photos of pets on same page.
I Wish
Hover over pet for info.
Filter pets with checkboxes.
Display the number of dogs/cats available.
Keep cats and dogs in the same place on the webpage.
Keep adoption and foster buttons close together on the home page.
What If
"Similar Pets" feature.
Horizontal scrolls of pets with different filters for each group.
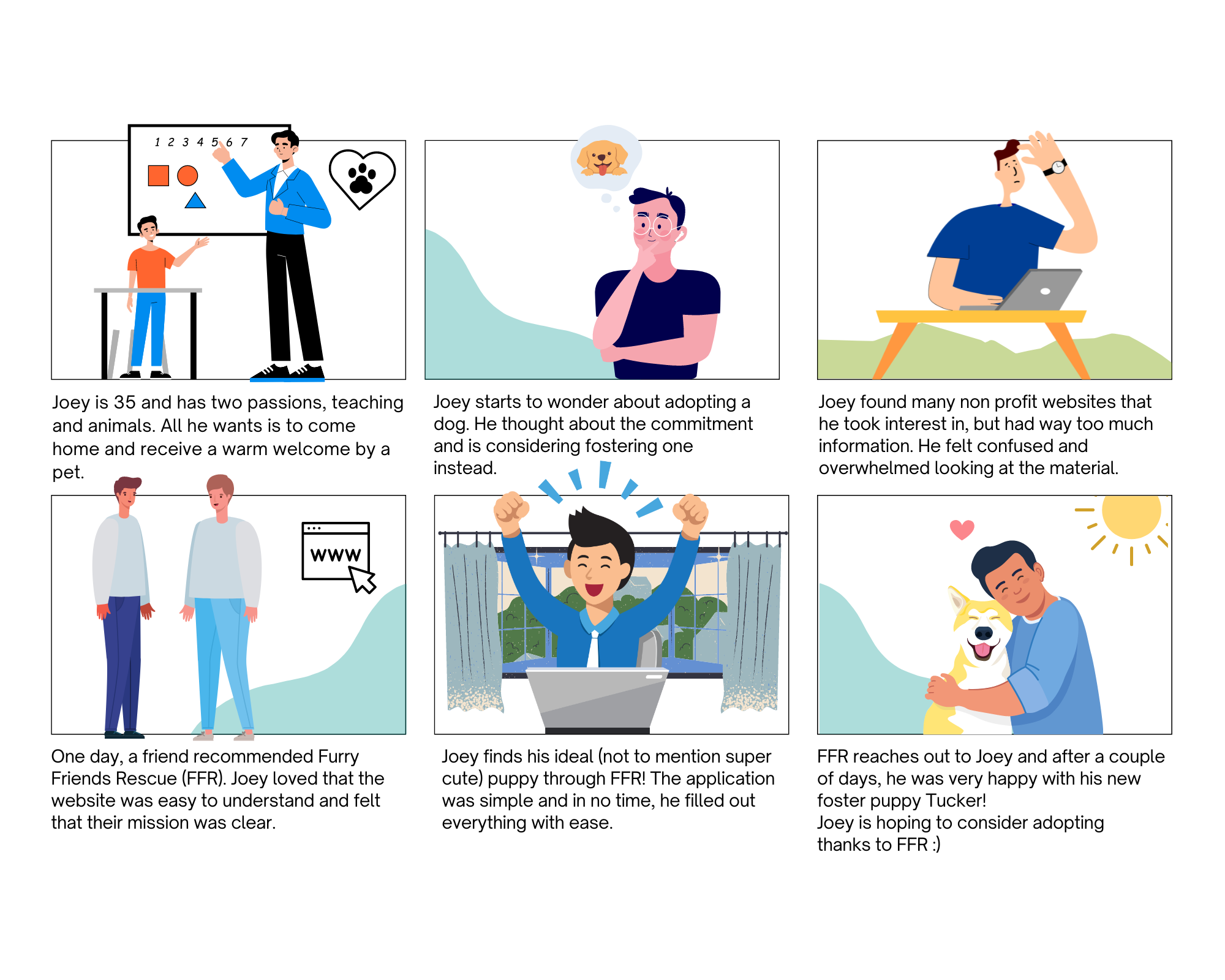
Storyboard
User Flow Diagram
Sketches
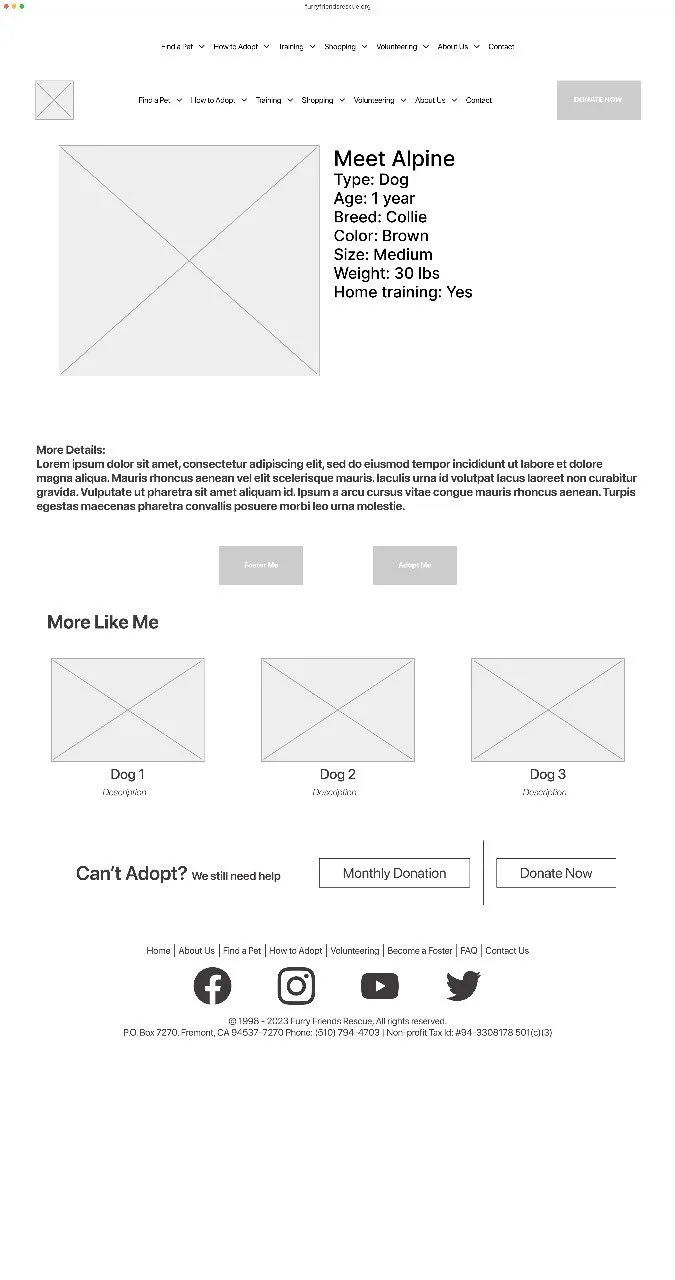
Clickable Low-Fidelity Prototype
Clickable Mid-Fidelity Prototype
Clickable High-Fidelity Prototype
User Testing Overview (A/B Test)
A/B Testing: Out of 11 testers, 55% preferred the aligned "Donate Now" button over the wide "Donate Now" button.
First Click Test: "Where would you click to find a new pet?"
The majority of users were able to identify the intended buttons for finding pets in the body of the site or the navigation bar.
Key Takeaways
With dedication and organization, it was can present a job well done.
Following all the UX steps is essential for the case study to be done more efficiently and accurately.
What is suggested to interested parties as next steps would be:
Consult with stakeholders to determine their needs
Pitch the design to stakeholders
Continue to design other user pathways on the website